If you’ve read any of my older posts you probably know that I’ve been involved in internet advertising, in some form, for a long time now. Lately I’ve been seeing more and more posts about how ad blocking is growing at a tremendous rate. I still have some sites that make money from display advertising so I was curious just how many of my users are actually using ad blocking tools. I decided to see if there was a way I could track the users who do use tools like AdBlock vs the users who do not.
First, I came across a script called Block Ad Block. The intention of the script appears to be to detect ad blockers and allow the site owner to act on that knowledge. As a site owner I could detect that a user is using an ad blocker and decide not to display the content to that user. I could also replace the ad block with something like a donations link, an image that tells the user they are a leech, etc. This is all done client side via JavaScript so ultimately the user could still display the content if they disabled JS. I don’t have an interest in punishing people but I saw a way I could use this script to capture the data I wanted.
I noticed that the script allows custom code to be executed when adblock is detected or not detected. Then I remembered that Google Analytics allows you to set custom variables. Combining these two functions we should be able to track which users are using ad blockers in Google Analytics.
First you want to download blockadblock.js. Rename it to something else, I called mine GA.js and include it in your site’s header.
Then create the following Javascript file and include it in the header.
var _gaq = _gaq || [];
_gaq.push(['_setAccount', 'YOUR_SITES_GA_ID']); // set GA id here
function adBlockNotDetected() {
_gaq.push(['_setCustomVar', 1, 'AdBlock', 'No', 1]);
_gaq.push(['_trackPageview']);
// could execute custom JS if not detected
}
function adBlockDetected() {
_gaq.push(['_setCustomVar', 1, 'AdBlock', 'Yes', 1]);
_gaq.push(['_trackPageview']);
// could execute custom JS if detected
}
if(typeof blockAdBlock === 'undefined') {
adBlockDetected();
} else {
blockAdBlock.onDetected(adBlockDetected);
blockAdBlock.onNotDetected(adBlockNotDetected);
}
blockAdBlock.setOption('checkOnLoad', true);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
})();
This script include google analytics so you don’t want to include it anywhere else. Also there is a section where you can trigger your own JavaScript to run if adblock is detected. For example you could beg for donations if the user is using adblock.
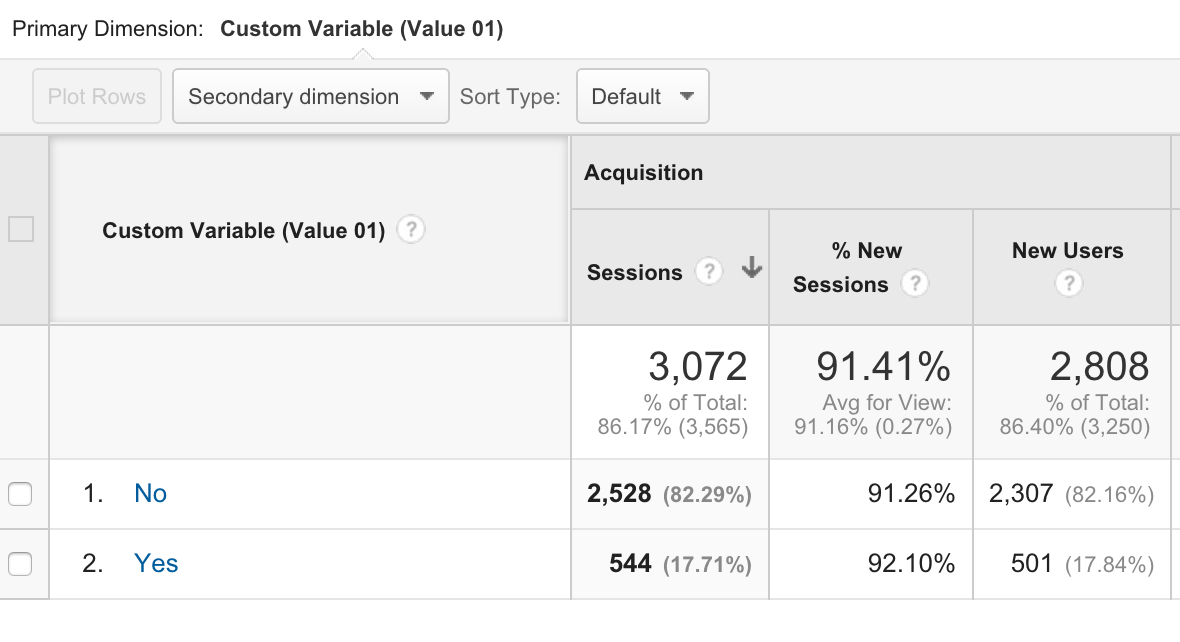
After this runs for awhile it will start collection custom variable data. You can check the data in the Google Analytics dashboard by going to Your Site -> Audience -> Custom -> Custom Variables. You will see one that says “adblock”. If you click the link it will then take you to a report that shows if a user has adblock enabled or disabled. Yes means adblock was detected:
When I look at my data I generally see that somewhere around 20% of my users are using ad blockers. Seeing as the script is written in client side JavaScript and so is Google Analytics, you won’t be able to capture any data if the user has JavaScript disabled. That still seems to be even a more extreme minority than the number of AdBlock users. If I get bored or there is enough interest I may turn this into a WordPress plugin.